SWELLを入れたら、まず何する?
WordPressテーマ「SWELL」の導入、お疲れさまでした!
サイトを見てみると…
「おお、なんか急におしゃれになった!」って感動しますよね。
でもここでちょっとストップ。
実はまだ、“下ごしらえ”が終わってないんです。
このまま記事を書き始めても大丈夫ですが、後から「うわ、全部直すの面倒…」ってなる前に、
最初に済ませておきたい設定をサクッとやっておきましょう!
① WordPress全体の基本設定【最初にここから!】
● パーマリンクを「投稿名」にしよう
記事のURL(アドレス)の形式です。
- WordPress管理画面の「設定」→「パーマリンク設定」
- 「投稿名」を選択
- 保存!
例)https://yourblog.com/entry-title/ ←これがスッキリしてSEOにもやさしい!
● サイトタイトル&キャッチフレーズを整える
「WordPressへようこそ!」とか出ていませんか?それ、初期設定です。
- 「設定」→「一般」
- サイトの名前、キャッチフレーズを入力
- 保存!
※キャッチフレーズは空欄でもOK。
● タイムゾーンは「東京」に!
時刻がずれてると予約投稿などで地味に混乱します。
- 「設定」→「一般」
- 「タイムゾーン」を「東京」に
- 忘れず保存!
② SWELLのカスタマイズ設定【見た目を整えよう】
ここからは「外観 → カスタマイズ」で進めていきます。
● ヘッダー・フッター・色・フォントなど
基本的には「変えたいところだけでOK」です。気になったらプレビューしながら調整していきましょう。
- サイトロゴ:画像があればアップ(なくても文字だけで大丈夫)
- 色設定:アクセントカラー(リンクやボタンの色)をお好みに
- フォント:読みやすさ重視で「Noto Sans」などおすすめ
● トップページの表示を決める
「ブログ型 or ホームページ型」どっちにするか選びます。
- 投稿一覧をトップにする(初期設定)
- 固定ページをトップに設定する(静的な自己紹介ページなど)
→ SWELLではどちらもキレイに作れるので、迷ったらそのままでもOK!
● デザインの仕上げに!カスタマイザーでもう一歩踏み込もう
見た目の微調整も「カスタマイズ」でできちゃいます。
特にチェックしておきたいのはこのあたり:
- サイト幅(広め・狭め)
- 見出しデザイン(H2/H3の装飾)
- スクロールトップボタンのON/OFF
- モバイルメニューの表示スタイル(ハンバーガーメニューなど)
難しく考えず、「見た目を整えるメニュー」として気軽に触ってOKです!
③ おすすめ機能設定【便利でラクに】
● 吹き出し登録をしておこう
会話形式の記事を書くときに使える「ふきだし」。
- SWELL設定 → 吹き出し
- 名前・アイコン・立ち位置(左/右)を登録
- 記事中でサクッと呼び出せます!
※プロフィール画像をここで使うのもおすすめです。
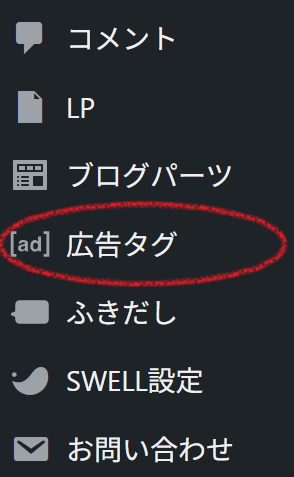
● 広告タグを登録しておくと超ラク!
アフィリエイトを始めるなら、ここも必須。
- SWELL設定 → 広告タグ

2.よく使う広告コード(例:ConoHa、SWELL)を登録
3.記事内で「広告ブロック」から呼び出すだけ!
→ 管理がラク+貼り間違いがなくなる+収益UPにつながる。いいことだらけ!
● ウィジェット(サイドバーやフッター)を整える
- 人気記事
- プロフィール
- 検索窓
- バナー広告
などを設置。
見やすさ&収益導線を考えて配置していきましょう!
● SEO SIMPLE PACKの導入も忘れずに
SWELL公式のSEO対策プラグインです。
- 記事のタイトルタグやディスクリプションを簡単に設定できる
- サイトマップ送信にも対応
→ プラグイン新規追加から「SEO SIMPLE PACK」で検索&インストール!
④ SWELLの着せ替えテンプレートも試してみよう!
「もっとブログっぽくしたい…」「自分のセンスに不安」
という方は、**SWELL公式のデモデザイン(着せ替え)**がおすすめ。
- SWELLERS’(ユーザー専用サイト)にある
- ZIP形式で一括インポート可能
- 好きなデザインをサッと反映できる!
→ 難しそうに見えて、実は3分で完了します。
⑤ 記事投稿前に!SWELLブロックも使ってみよう
SWELLには「記事が書きやすい!」と大好評な独自ブロック機能が充実しています。
記事作成画面で「+」を押し、「SWELL」と入力してみてください。
以下のような装飾ブロックが使えます:
- ふきだし:会話形式に
- Q&A:質問と答えの形式に
- ステップ:手順や解説にぴったり
- ボタン:アフィリエイトリンクにも便利!
初心者でもクリック操作で簡単に使えるので、ぜひ試してみてくださいね。
まとめ|設定は“最初にやっておく”が吉!
記事を書き始める前に、ここまでの設定を済ませておけば…
- 「URLミスってた!」
- 「デザイン崩れてる!」
- 「広告貼り直し地獄!」
…なんて未来は回避できます。
SWELLは、“整えてからが本領発揮”なテーマです。
少しの手間で、ブログライフがめちゃくちゃ快適になりますよ!
次は、いよいよ「初めての記事を書いてみよう編」へ進みましょう!